# 项目部署
在centos7下安装nginx
yum install -y nginx
1
TIP
默认根路径是:/usr/share/nginx/html
默认的端口是:80
项目部署在nginx下会有二种情况:1.nginx的根目录,2,非根目录
# 1.nginx的根目录
部署在nginx的根目录,默认配置即可,不用修改配置
npm run build
1
TIP
直接把dist目录下的文件拷贝进 /usr/share/nginx/html 即可
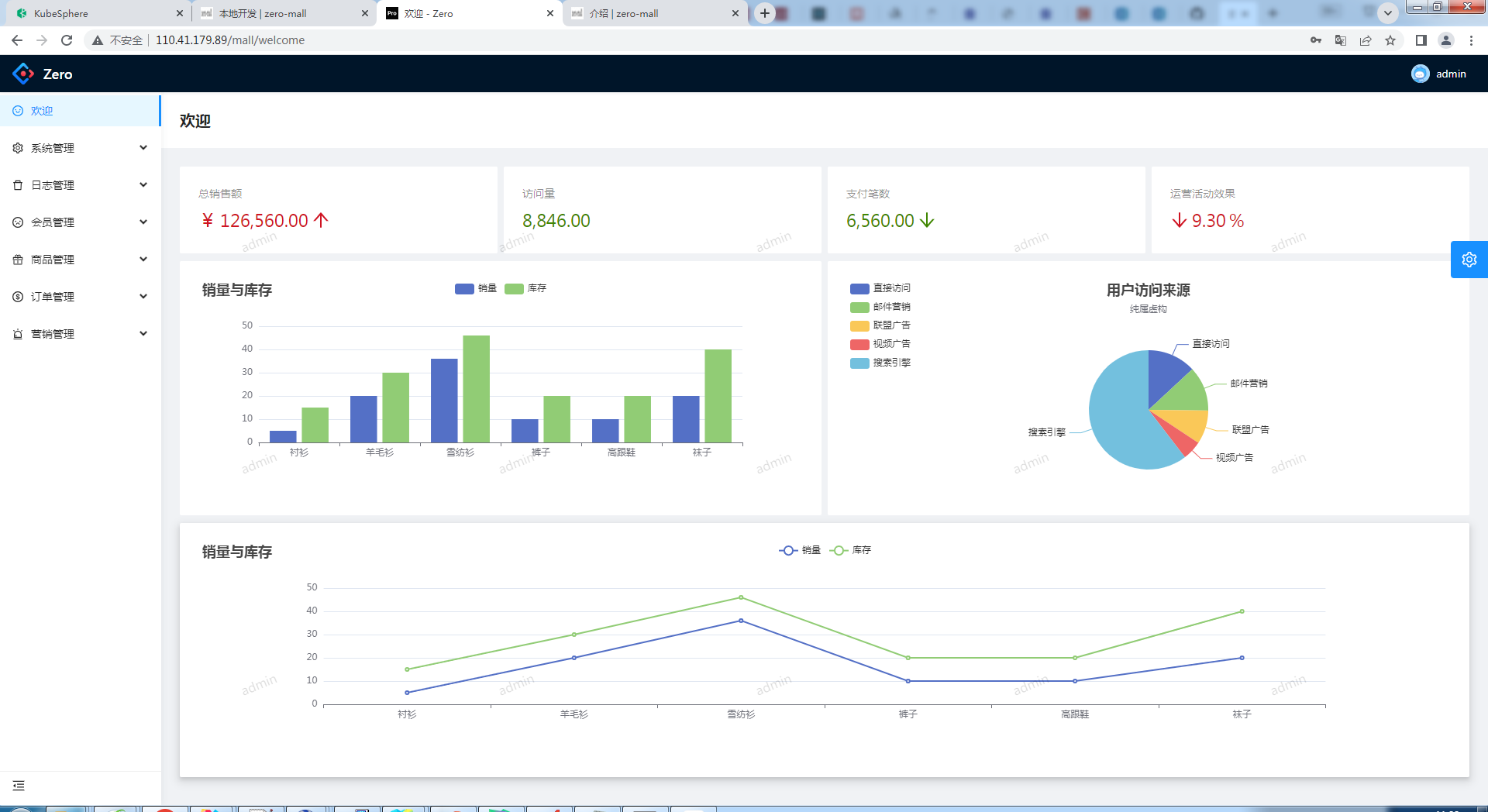
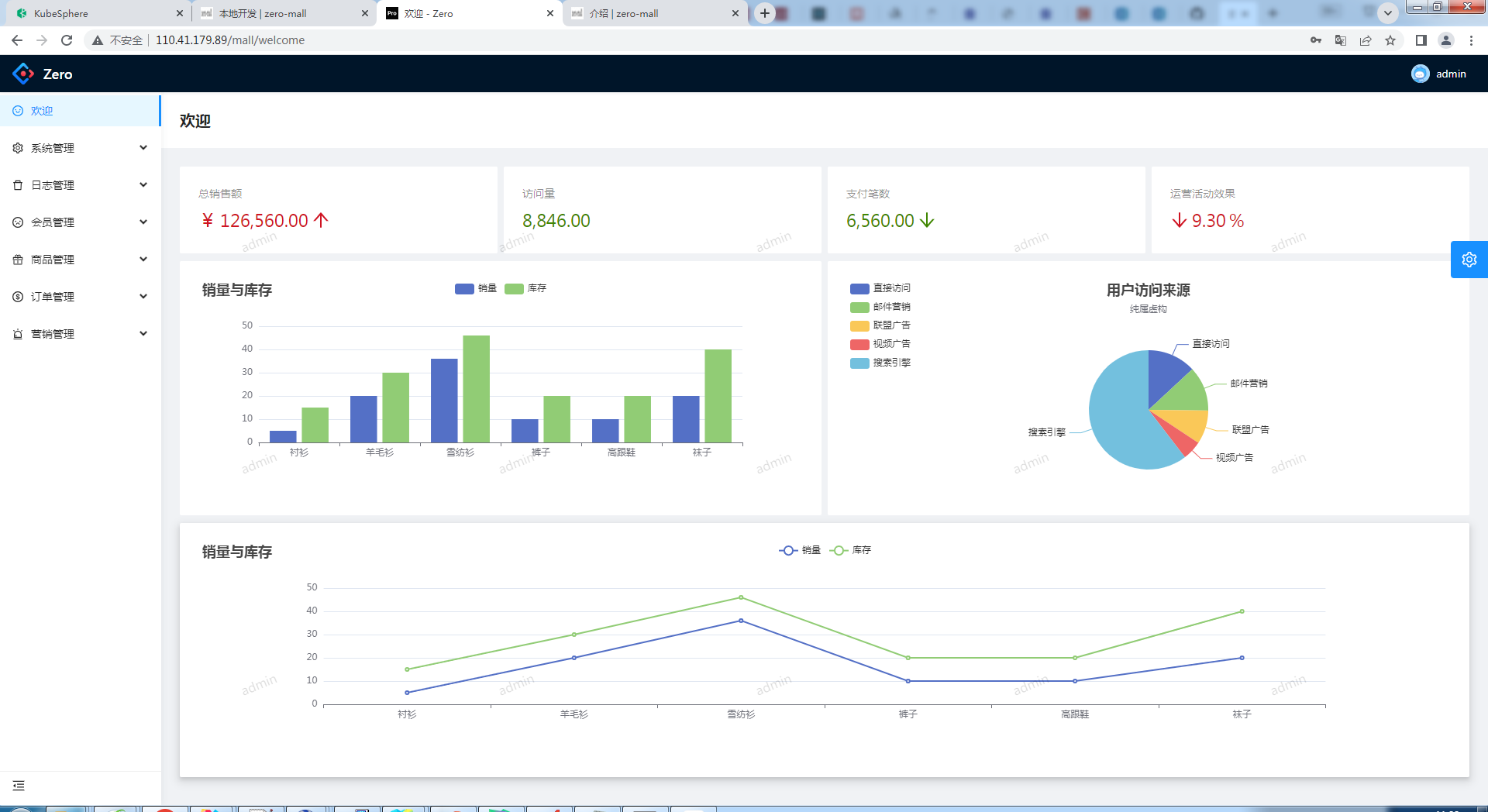
浏览器打开: http://110.41.179.89/ (opens new window)即可

# 2.非根目录
如果有多个项目,nginx的根目录就不够用了,所有要加目录来区分,比如:a和b项目
http://127.0.0.1:80/a-----》/usr/share/nginx/html/a
http://127.0.0.1:80/b-----》/usr/share/nginx/html/b
下面以mall为例
http://127.0.0.1:80/mall-----》/usr/share/nginx/html/mall
# 2.1修改配置
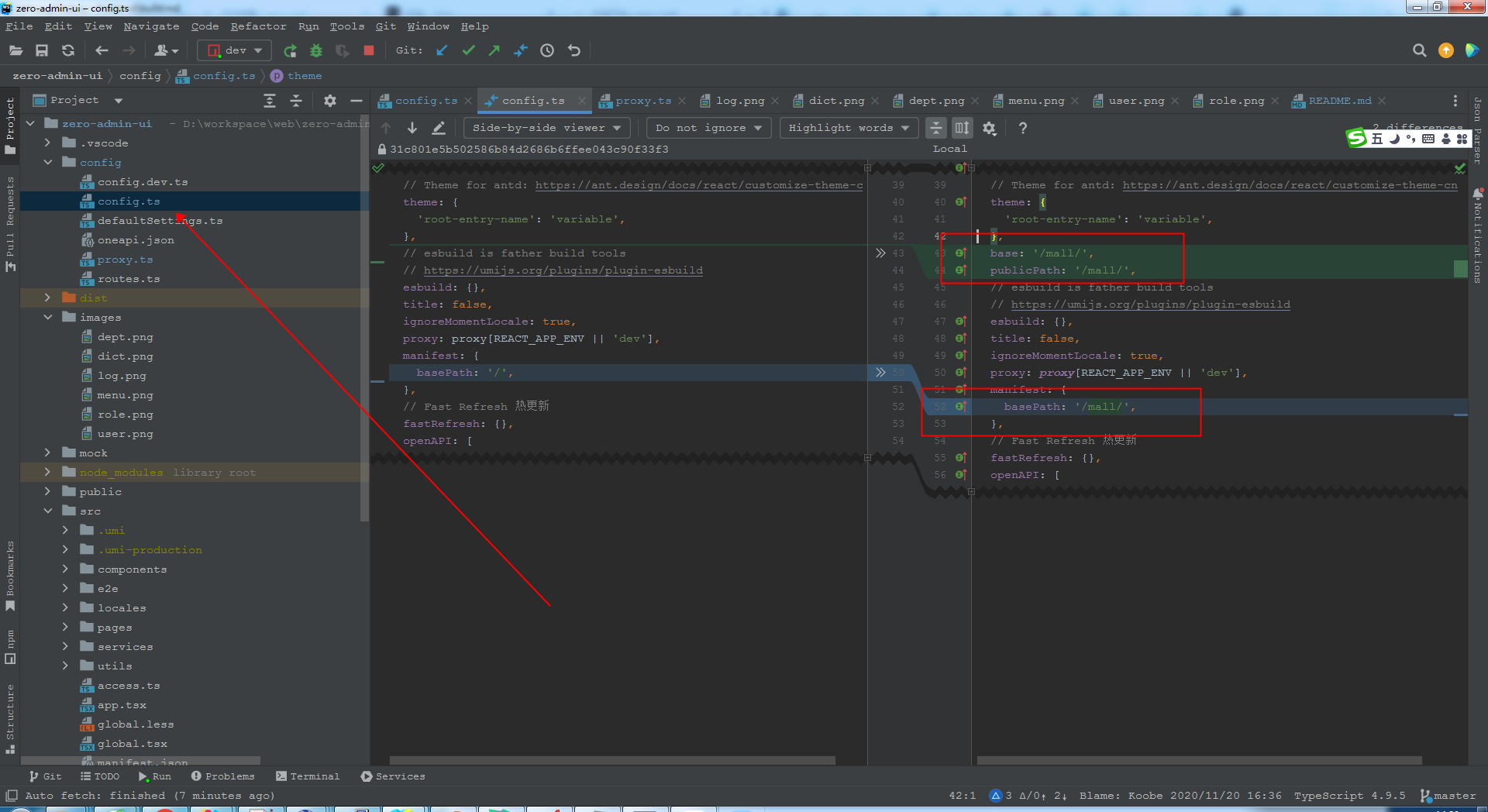
修改项目配置:web\zero-admin-ui\config\config.ts

添加右边红框的内容
# 2.2添加nginx配置
nginx的配置 /etc/nginx/nginx.conf
location ^~ /mall{
alias html/mall;
index index.html;
try_files $uri $uri/ /mall/index.html;
}
1
2
3
4
5
2
3
4
5
# 2.3部署
npm run build
1
把dist目录下的文件拷贝进 /usr/share/nginx/html/mall 即可
# 2.4访问
浏览器打开: http://110.41.179.89/mall (opens new window)即可

# 总结
TIP
项目部署在nginx的根目录和非根目录,主要区别是:非根目录添加访问前缀